Web application development for Busking.cash
Innovative PWA helping the world of performing arts. It was developed specially for street performers enabling them to get donations online via personalised QR codes.

Business needs
As society becomes cashless, the concept behind this project was to create an easily accessible application to process donations to street performers without the need to exchange physical money. This meant that we had to build a highly secure payments platform, accessible via the web, that would operate a quick ‘two-click’ operation to accept payments directly into the recipients account.
Technology stack
Analysis and suggestion
Having a passion for performance arts, as well as the technology that is fast replacing more traditional means of payments, this project really excited us. Being able to create a service whereby talented performers could continue to sustain themselves meant fully understanding the passer-by’s situation completely. What we discovered is that the majority of those who would normally make a contribution if they did have some (physical) money to give, didn’t often (or ever) have a quick payment application on their phone through which they could transfer money quickly and simply. Therefore, it became apparent that we would need to create an application that the performer could manage and make available to accept payments themselves. We decided that the best way to do this was to develop a progressive web application to meet the requirement.
Functionality & design
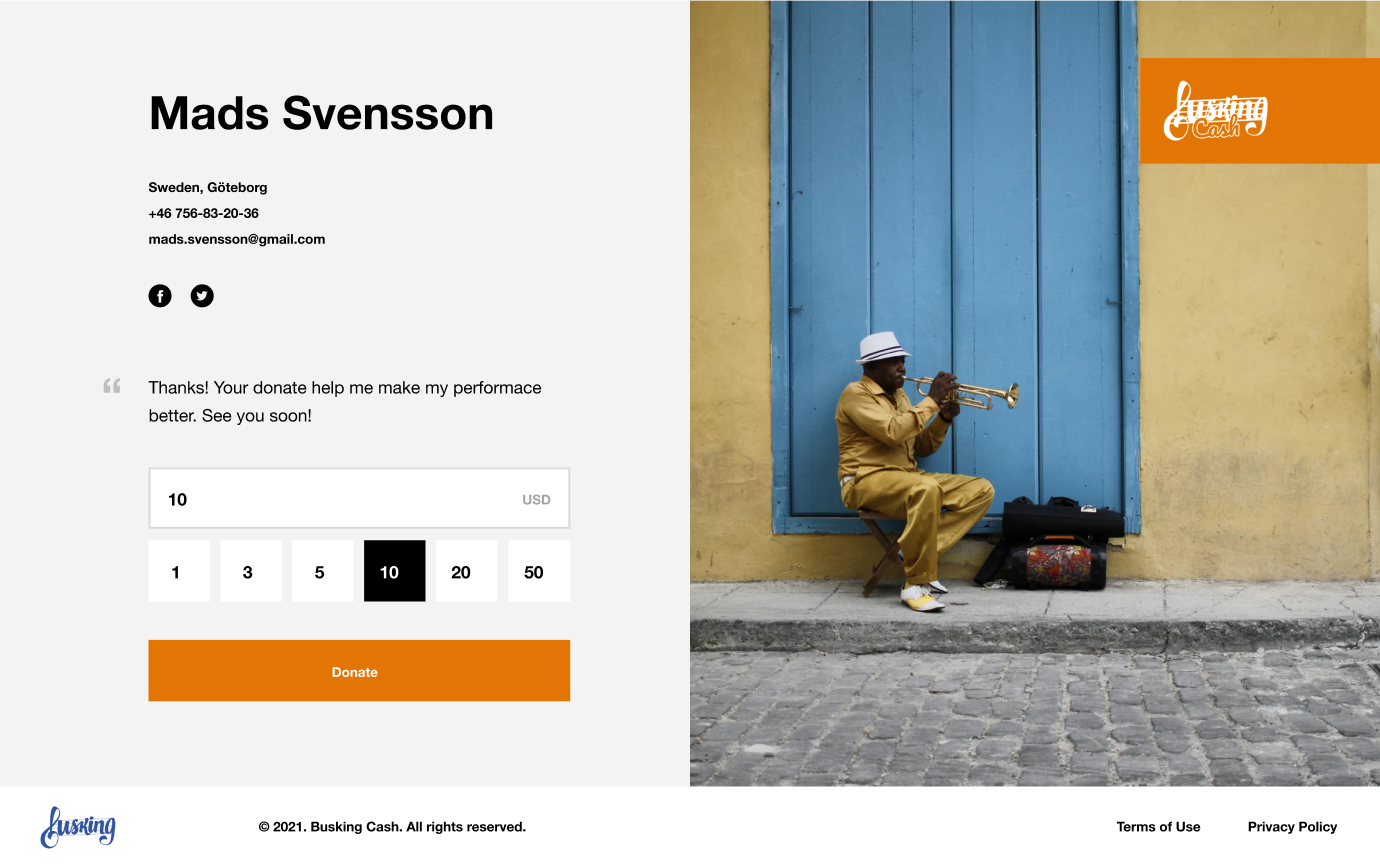
In order to inspire confidence in the security of the service, we designed it to look both premium and highly functional. With careful font selection and the implementation of an optimised front-end, the application was delivered to the highest of standards.

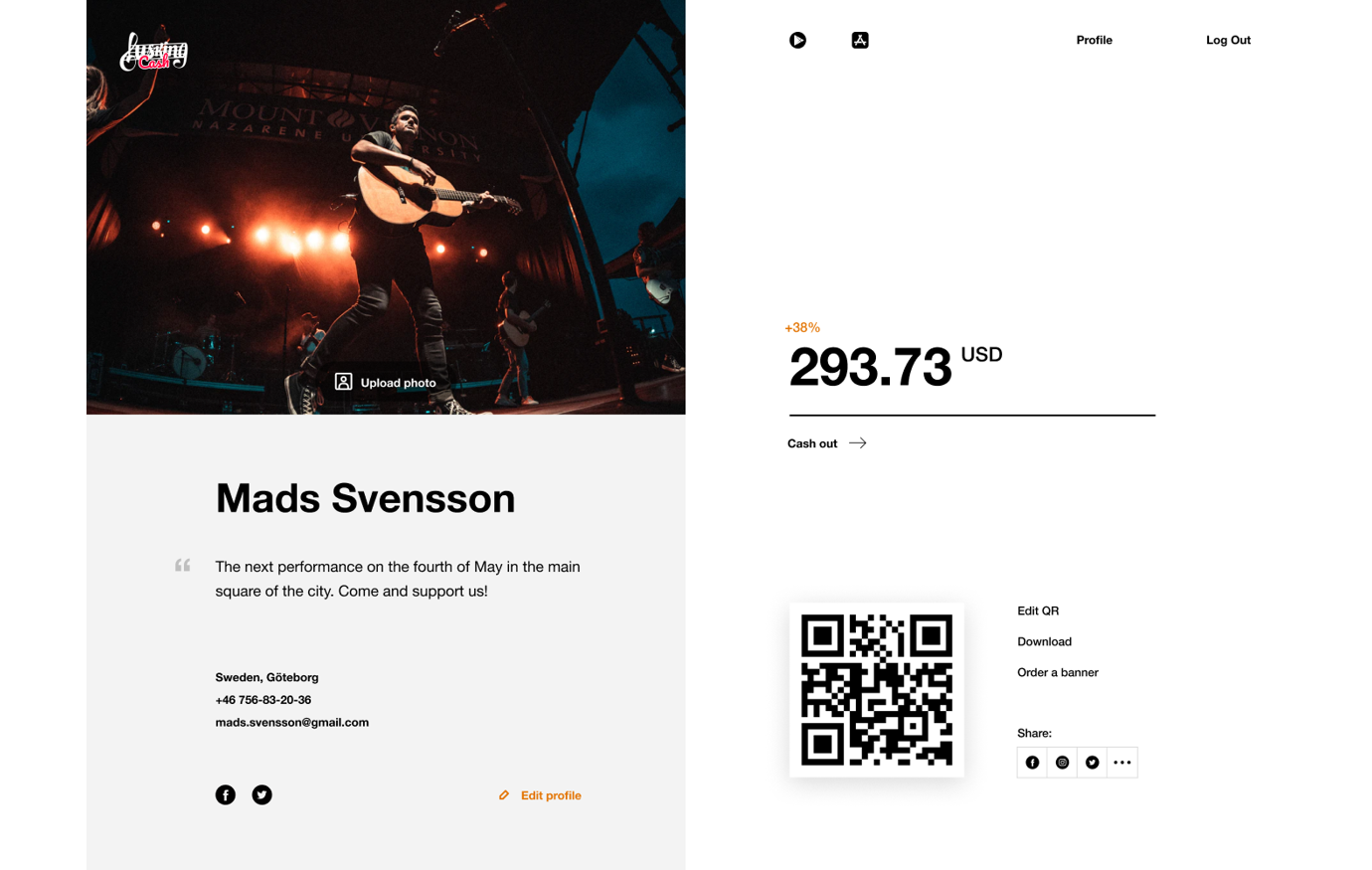
Design-wise we opted for the ‘3 colour rule’ with content in classic black and white, with calls to action accented in orange. This allowed content to be clearly presented to the user and the addition of a multi-lingual UI allowed international performers to also benefit from the service. Should the performers go to other countries, we also added in enhanced internationalisation options which would accommodate different currencies, date formats and units of measurement, where relevant.

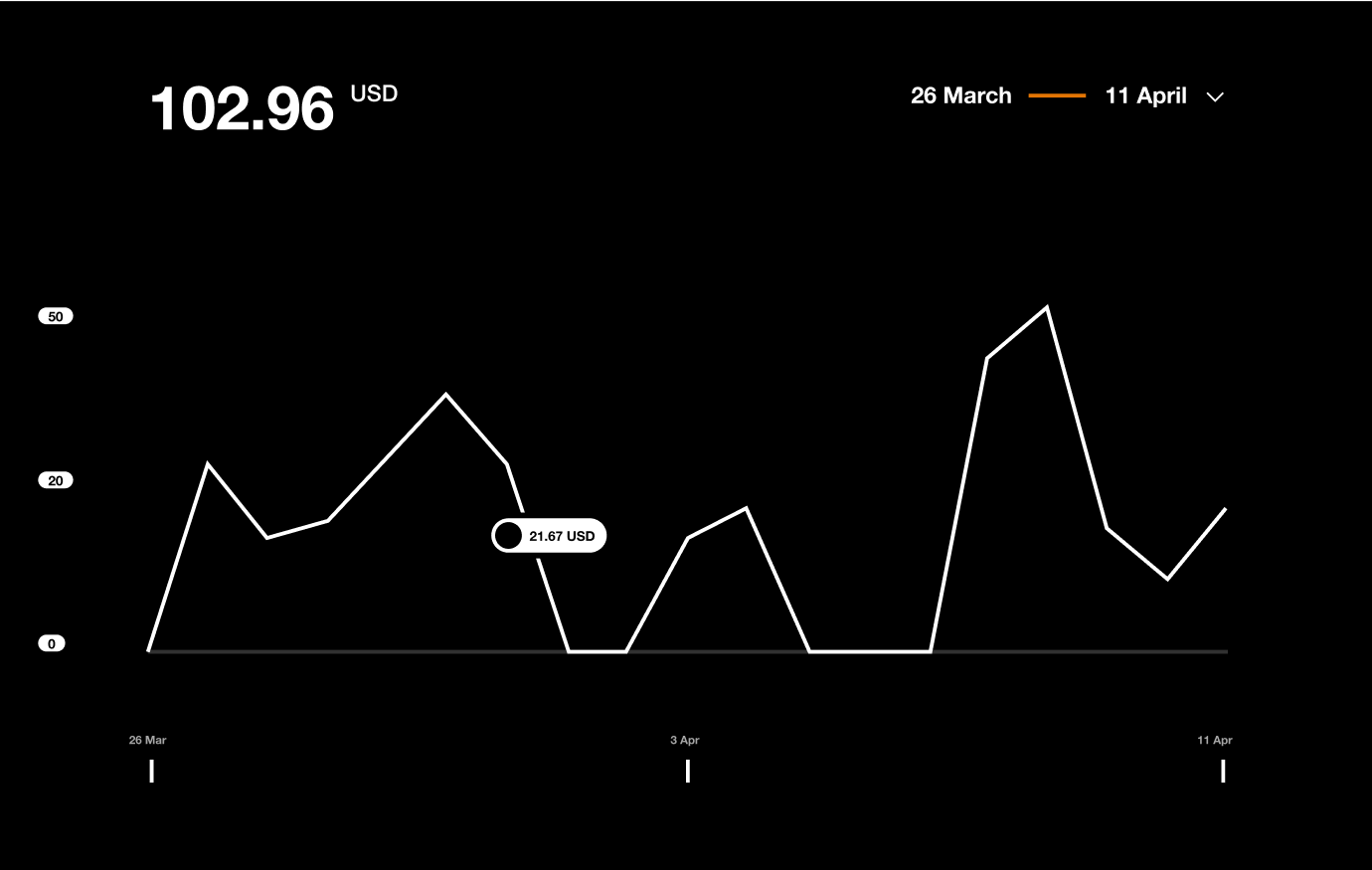
Performers accessed the service by visiting the website and using third party authentication methods, such as Google, Apple, Facebook or direct sign-up via email. Upon doing so, they could then add information and media about themselves to the site, that would then be presented to end users ultimately. They could also access their administration page once logged in, where they could see statistics related to donations received, which could also be sorted by timeframe/period, and transfer monies from their donation account into their own private accounts accordingly.

The user also was given the ability to generate a customised QR code for printing and display when they were performing. This key part of the process would allow passers-by to instantly ingress to the performer’s donation page, learn more about them and securely transfer them some money in very few steps.
Realising that the majority of passers-by would access the service via mobile phones, a lot of consideration was given to the layout of the PWA in mobile view. Content, specifically video, was designed to output to this convention and all relevant CTAs were given prominence to fit smaller screen sizes and make the donation journey as prioritised as possible.

One of the reasons behind the decision to build the application as a PWA was the ability for the service to perform in poor connectivity situations. Many performers busk in sub-terranean locations such as underpasses or underground stations and so, post development, we tested the application in-situ to make sure it functioned as well as possible in such situations, which it did, thus completing a highly successful project.
In summary
This was a highly satisfying project for our business as we delivered a World-class solution that will allow talented artists to continue to perform into the next century. The performance of the service totally vindicated our choice of using a PWA to meet the requirement, and the end product is as reliable and effective as it is revolutionary.