The TICHMI learning management system
Delivering a multi-media learning management system

Business needs
We were approached by an Edtech start-up to develop a multi-lingual Learning Management System (LMS) focused on educating school age children via multi-media, predominantly video, content. With education becoming ever more technologically driven, and the requirement for remote learning greater than ever, we needed to build a custom application to not only provide the core learning materials to students – but also record and document progress against the specified learning outcomes of the pre-defined courses presented within the LMS. The platform needed to support a 360 view of the student’s progress and therefore needed to be accessible to teachers and parents, as well as the student themself.
Technology stack
Analysis and suggestion
We have a lot of experience of working with start-ups and our experience of doing so allows us to provide valuable insight and perspective into delivering a product that gains quick market traction. In this instance, and coupled with our knowledge of the LMS market, we were able to define the precise business requirements and rapidly develop a prototype. In addition, and in parallel, we set about creating a brand and digital identity for the business. This allowed us to have an on-brand, functional system ready in short time for market testing. Following the validation of the initial concept that this exercise provided, we were then able to push on with the whole product development cycle.
Functionality & design
On the creative side we continued developing the brand and digital presence, revising the colour palette, testing font choices, image selection and updating logos/devices, before applying this output to the digital properties under development, marketing materials and other customised products.
In the main technical development phase of the project, the decision was taken to split the system into 2 major components. The first used the main landing page to describe all the features contained within the product, the benefits that these features deliver, and the cost of the services provided. The second was the teaching workflows and processes themselves, including the functionality to monitor and report on the student’s progress.

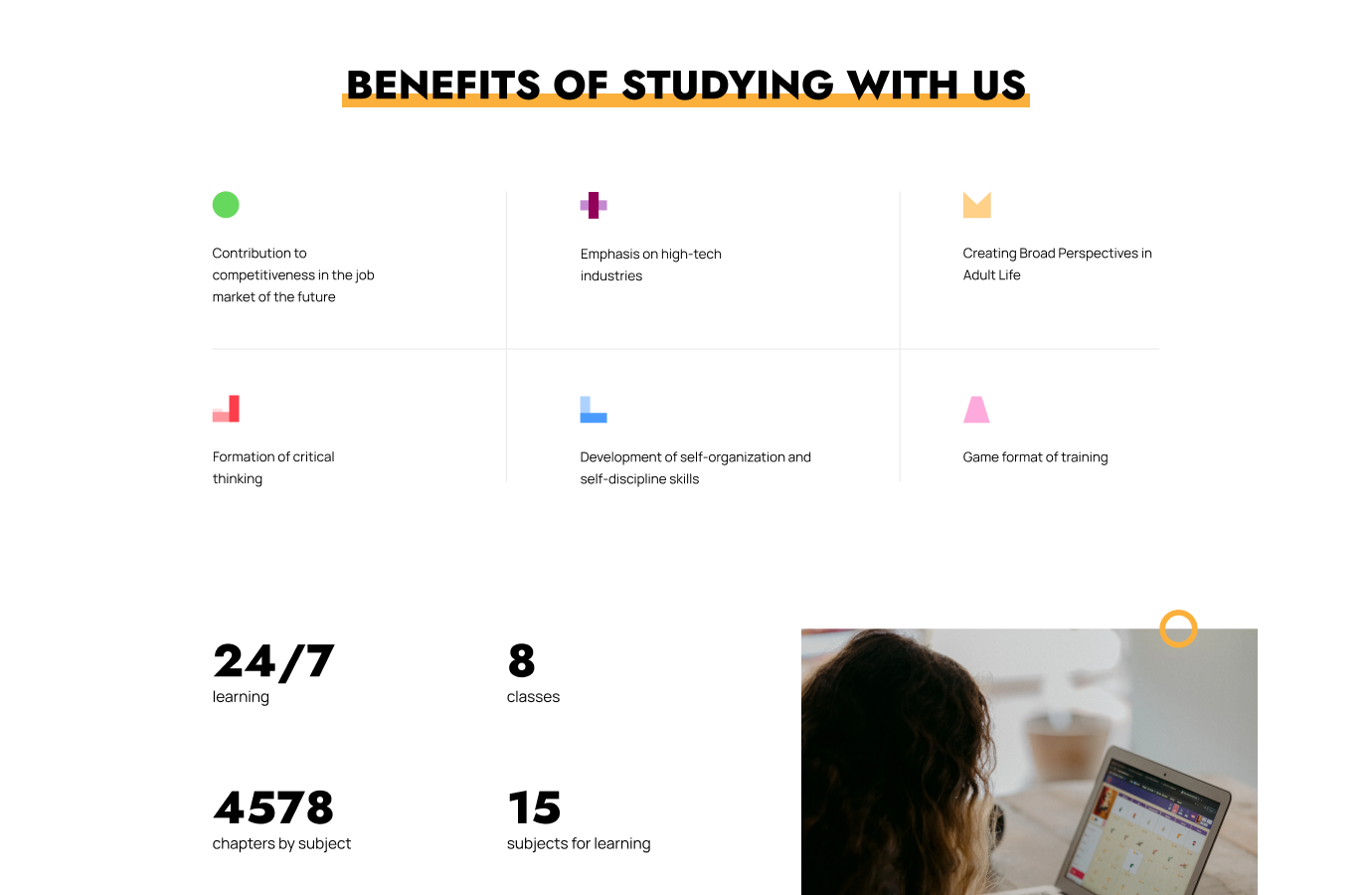
As a result, our team developed an evolved landing page, with particular attention paid to the sequencing of semantic blocks, menu & navigation application, the usage of text hierarchies and, of course, the content itself.
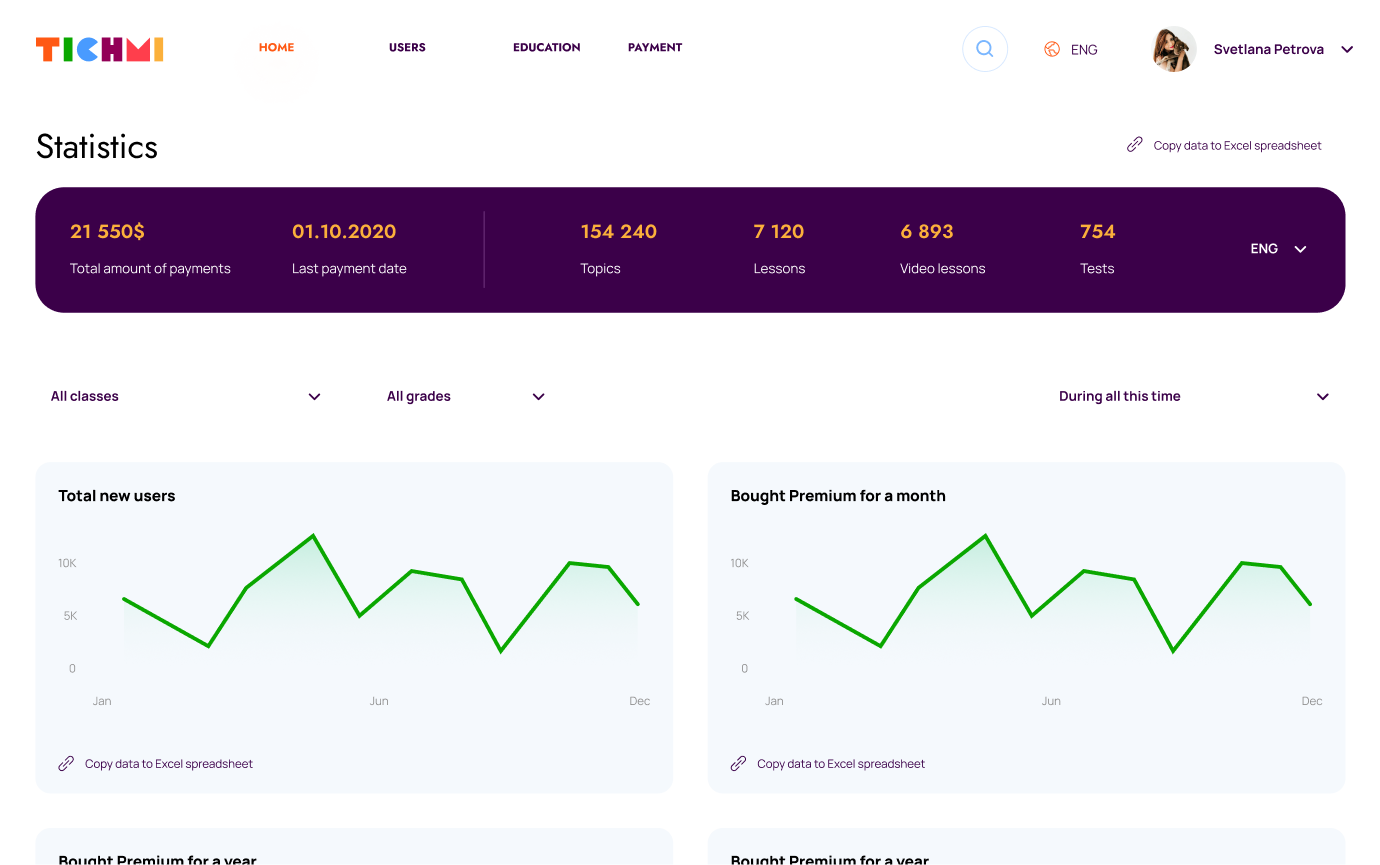
The core of the project, however, remained the learning management component itself. This functionality employs permissions and access on several levels: student, teacher, parents, content managers and administrators. Naturally, these permission levels determined the functionality and content that the user had access to.

Central to the whole system is the Student’s personal account. When logged into the system, the student is presented with their own personalised workspace and payments functionality. In addition, learning options and services are displayed (via video lessons or online seminars) as well as Learning Progress Management. There is also an analysis section present where the User can immediately check on their progress in a given subject and how far their skills have developed as a result of their studies.
The parent’s logged-in view displays the information and functionality most pertinent to them. As well as being able to view the progress of their children, they can also manage payments, as well as chat with teachers or technical support via the custom chat functionality we implemented.
Teachers also have their own custom view and functionality developed specifically for them. For example, they receive notifications whenever a student enrols on one of their courses. They can also, at any point, review their workload for a given period, or check on the performance and attainment levels of students under their tutorage.
The Content Managers and Administrators have the most expansive functionality of all the User types. This is necessary as it is their responsibility to: manage all content on the site, perform User rights management, monitor the various Teachers workloads and manage the course/product inventories.
In summary
At the end of the project, we were delighted to have provided our customer with a contemporary, fully featured system for providing distance learning to their students. Personalisation based on User roles, the ability to upload a variety of learning materials, the possibilities presented by granular performance analysis, the ability to manage workloads and forecast financial performance - all adds up to an impressive and powerful deliverable, and one that we extended yet further by adding multilingual support and international payment options. Through our experience, not only on this project, but also on many other similar undertakings, we are an ideal development partner who can deliver products of any complexity for the Edtech sector.